Gallery lightbox
Digital Kit- Digital Kit
- Gallery
Formato del link per embeddare un VIDEO in lightbox:
Incollare l'url della pagina youtube che contiene il video. Es.: https://www.youtube.com/watch?v=1hw8a7LY-Lo
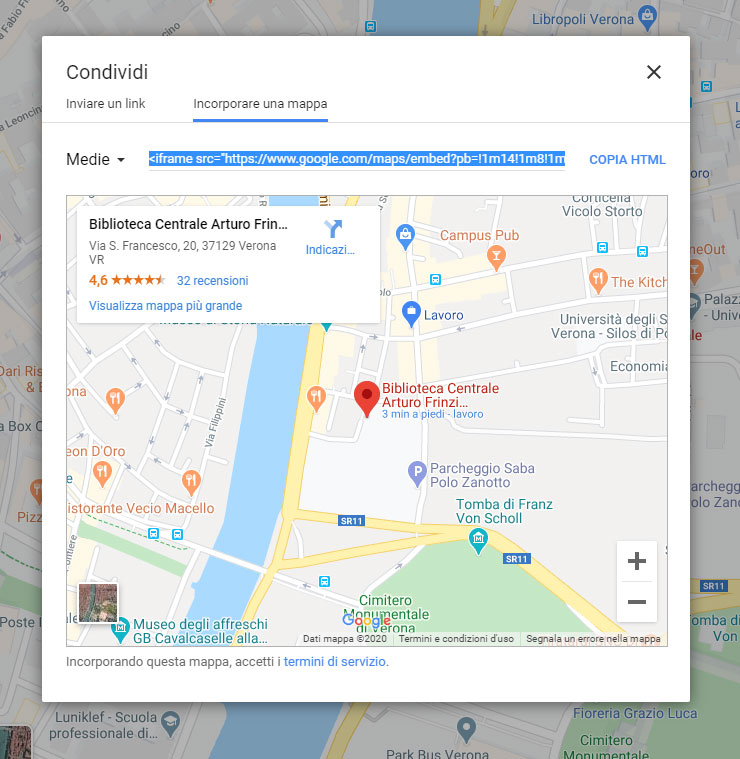
Formato del link per embeddare una MAPPA in lightbox:
https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d2799.6116746505036!2d11.00116551555656!3d45.43732877910061!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x477f5f39a329e41f%3A0x6b20a26fb92a959e!2sVia+S.+Francesco%2C+22%2C+37129+Verona+VR!5e0!3m2!1sit!2sit!4v1561113097202!5m2!1sit!2sit
Questo formato lo si acquisisce visualizzando il luogo in Google Maps > Condividi > Incorporare in una mappa --> valore dell'attributo "src"

Lightbox
su singola immagine con attributo data-lightbox="image"
Video con data-lightbox="iframe"
Finestra modale
| Setting | Description |
|---|---|
|
The ID of the Modal you want to Target. Ex: |
|
Time in milliseconds by which you want to delay the Display of the Modal. Ex: |
|
Time in milliseconds when you want to disable the Modal. Ex: |
|
Animation of the Modal when Display In. Option(s): You can use all the available options from here: Animation Options. Ex: |
|
Animation of the Modal when Display Out. Option(s): You can use all the available options from here: Animation Options. Ex: |
|
Closes Modal on Background Click Option(s): true, false Ex: |
|
Displays a Close Button Option(s): true, false Ex: |
|
Enables Cookie on the Modal Ex: |
|
Path of Current Page where the Cookie should be Valid |
|
Cookie Expiration time Ex: |
A Simple Example of a Text Modal
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nostrum delectus, tenetur obcaecati porro! Expedita nostrum tempora quia provident perspiciatis inventore, autem eaque, quod explicabo, ipsum, facilis aliquid! Sapiente, possimus quo!








